Pas de template aan - Bovenkant
De volgende stap is het aanpassen van de Bovenkant. Dit is de zgn. Header van je website, dit is het blok waar je logo in komt, waar de klant straks rechtsboven zijn account en winkelwagen ziet en bevat ook het hoofdmenu.
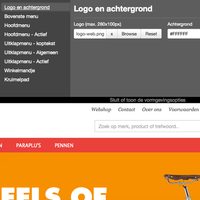
Als eerste kun je je logo uploaden. De afmetingen van het logo mogen max. 280x100 pixels zijn. Daarnaast kun je de achtergrondkleur van de bovenkant aanpassen. Bij de voorbeeldshop met fietsen is die helemaal zwart, maar hier kun je dat aanpassen.
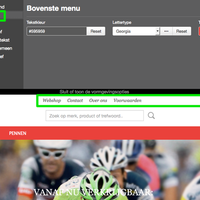
Vervolgens kun je de kleuren van het topmenu aanpassen. Wat het topmenu is, kun je zien in onderstaand plaatje.
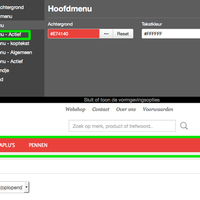
De volgende stap is het hoofdmenu. De kunt de kleur van de menu balk (achtergrond) aanpassen, en de actieve kleur, dit geeft zowel het hover-effect als je met de muis over het menu beweegt, als het huidige actieve menu item.
Je kunt hier ook het uitklap menu opmaken, maar de demoshop heeft geen uitklapmenu, dus je kunt nu niet bekijken hoe dat eruit ziet. Later, als je een uitklap menu hebt gemaakt, kun je hier terugkeren om de kleurstelling aan te passen.
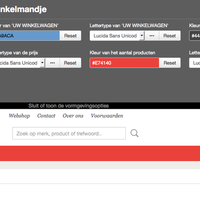
Het Winkelmandje is het blok in de rechterbovenhoek. Hier ziet de klant hoeveel producten hij/zij in de winkelwagen heeft.
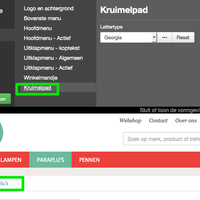
Tenslotte is er nog het kruimelpad. Niet zichtbaar op de homepagina, maar als je even een van de menu-items aanklikt in het hoofdmenu, zie je het kruimelpad onder het menu verschijnen.
Omdat dit linkjes zijn (ze zijn aanklikbaar) krijgen ze de kleur die je onder het onderwerp Algemeen hebt geselecteerd voor Koppelingen. Je kunt hier dus alleen nog maar het lettertype kiezen.